snippet 이란?
코드 조각으로, 재사용한 소스 코드를 말한다.
개발을 시작하기 전 설정해두면 반복되는 코드를 일일히 입력하지 않아도 되어서 굉장히 유용하다.
스니펫(snippet) 만드는 방법이 궁금하다면
https://jini-dev.tistory.com/54
VS Code 스니펫 만들기 : snippet generator 사용 방법 및 VSC 적용하기
snippet 이란?코드 조각으로, 재사용한 소스 코드를 말한다. 개발을 시작하기 전 설정해두면 반복되는 코드를 일일히 입력하지 않아도 되어서 굉장히 유용하다. Snippet generator 사용 방법https://snipp
jini-dev.tistory.com
이 내용을 참고하고 Cursor AI에 스니펫 설정 방법만 아래 내용 그대로 따라하면 된다.
Cursor AI 스니펫 설정 방법
1. Cursor AI 작업영역에서 ' > snippets' 을 입력한다.

2. Snippets: Configure Snippets 를 선택한다.

여기서 원하는 언어 선택 후 스니펫 설정하면 된다.
이부분 부터는 VS code랑 동일하다. (위에서 알려준 링크 내 VSC 설정 방법과 동일)
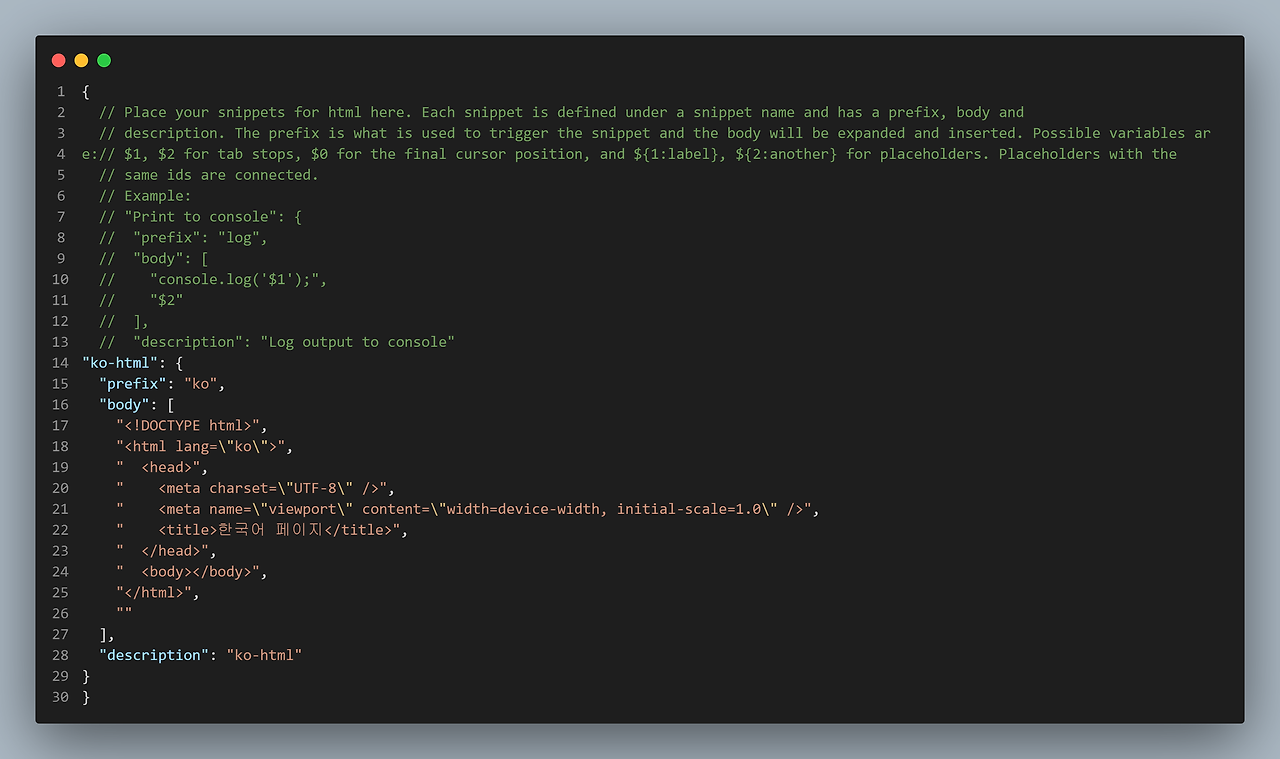
스니펫을 대괄호 {} 안에 붙여넣기 한다.

이렇게 하면 아래 사진과 같이 html 에서 ko를 입력했을 때 바로 입력이 가능하도록 뜬다.

Snippet 으로 자동 완성 후 원하는 부분에서 바로 입력하는 방법
바로 $를 이용하여 순서를 매기는 것이다.

위와 같이 title태그 안에 $1을 넣고 body 태그 안에 $2를 넣으면,

스니펫 자동 완성 후 title 태그와 body 태그에 커서 모양이 생긴 것을 볼 수 있다.
이때 바로 입력하면 title 태그에 작성이 되고, Tap 키를 눌러서 body 태그에 바로 작성 할 수 있다.
'💻Dev > 유용한 정보' 카테고리의 다른 글
| SVG 사이트 모음 (0) | 2025.01.21 |
|---|---|
| VS Code 스니펫 만들기 : snippet generator 사용 방법 및 VSC 적용하기 (0) | 2025.01.21 |